 Como preludio de lo que será el curso de Interfaces de Diseño Gráfico de Interfaces y UX, Mejorando.la realizó una miniconferencia con los docentes acerca del tema. Un evento que me tomó de sorpresa y que disfruté toda la tarde del sábado y que hoy les vengo a compartir.
Como preludio de lo que será el curso de Interfaces de Diseño Gráfico de Interfaces y UX, Mejorando.la realizó una miniconferencia con los docentes acerca del tema. Un evento que me tomó de sorpresa y que disfruté toda la tarde del sábado y que hoy les vengo a compartir.
Diseño emocional
John Freddy (@freddier) comenzó la miniconferencia con los temas relacionados a emociones y diseño. A partir de capturas de pantalla del proceso de instalación de Vine explicó como un buen diseño, que guía y hace sentir feliz al usuario, marcaba la diferencia en experiencia de usuario. Usualmente, cualquier aplicación dejaba “tal como está” al instalador, pero Vine prestaba atención en los pequeños detalles, presentaba fotografías sobre el uso de la aplicación e incluso mostraba un tutorial de “mi primer video”. Un diseño ejemplar.
De ahí sale una observación curiosa: muchos productos y aplicaciones intentan copiar a Apple, pero solo se quedan imitando el diseño, sin reparar en lo importante que es la experiencia del usuario.
Otro punto muy interesante que trató fue el impacto emocional que producían las notificaciones de Facebook y el número de followers en Twitter. Las personas se sienten felices cuando tienen notificaciones de facebook y cuando ven crecer sus followers porque ambos sistemas así fueron creados. Este sistema fue mal imitado por Google con sus “+1”. Sin embargo, un “+1” equivale a un voto, un retuit o un like es mucho más.
"+1 es un voto pero like es una emoción." @freddier en #mejorandoux
— Gisse Peralta | aprendedora (@GisseJo) February 15, 2014
Fue algo que instagram aprendió muy bien y creó un sistema de “likes” de corazoncitos con mucho éxito.
"Instagram logró que las personas no solo consumieran sino también produjeran contenido." – @freddier en #mejorandoux pic.twitter.com/i6N5vGvEBy
— Girolabs (@Girolabs) February 15, 2014
Finalizando su exposición, @freddier señaló que dos trucos
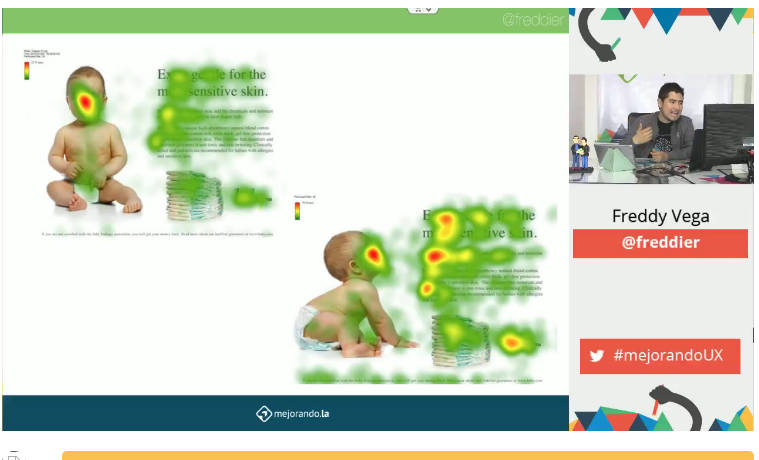
- Usar rostros mirando a lo que queremos que vean era muy efectivos, sobretodo en los afiches con texto.
- Agregar la frase “por favor” a los tuits los hacía más rentables en la obtención de “retuits”.
Diseño orientado a datos: pruebas de usabilidad
Luego de la participación de David Kadavy (@kavary), “Diseño para hackers”; continuó la exposición de Juan Pablo Rojas (@UnMalNick) sobre las pruebas de usabilidad.
Su idea central es poderosa: No se puede hacer user experience sin usuarios reales. Por ello el primer paso es realizar pruebas con usuarios reales.
"El primer error en las pruebas de usabilidad es no tener en cuenta al usuario final" – @unmalnick en #mejorandoux pic.twitter.com/pFIClps4WQ
— Girolabs (@Girolabs) February 15, 2014
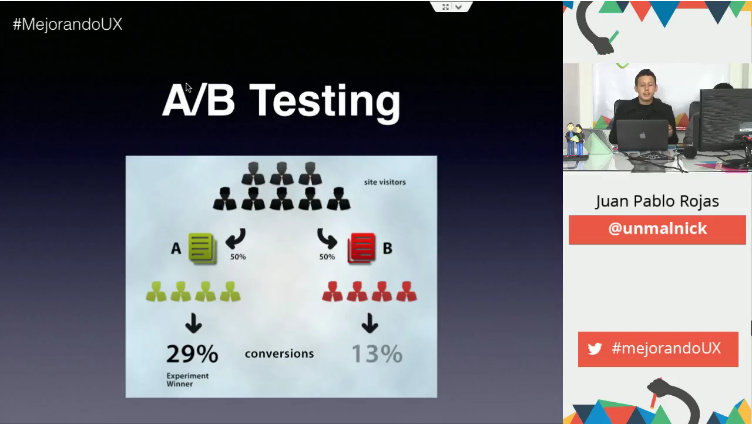
Juan Pablo continuó explicando la importancia y efectividad de las pruebas A/B: si tienes 2 opciones en el diseño de tu aplicación y web y quieres saber cuál es el mejor, pruébalo con tus usuarios, la mitad con la opción A, y la otra mitad con la opción B. Quien tenga mejor resultado (% de uso, mejor resultado de call to action, etc) será el diseño elegido.
Aquí un resumen de su ponencia
Juanpa @UnMalNick como va mejorando 🙂 cada vez que lo veo le hace un upgrate a sus charlas clap clap #mejorandoUX pic.twitter.com/TWZaNgkLDo
— Pau Velez (@pauveelez) February 15, 2014
UI y UX no son lo mismo
¿Cuál es la diferencia entre Interface de usuario (UI) y Experiencia de usuario (UX)? Luis López (@Lulomx) nos explica con una imagen.
Diferenciación entre #UX y #UI (user interface), por @lulomx en #MejorandoUX pic.twitter.com/DicB3nbKLy
— Oscar I Román Quispe (@oki_pe) February 15, 2014
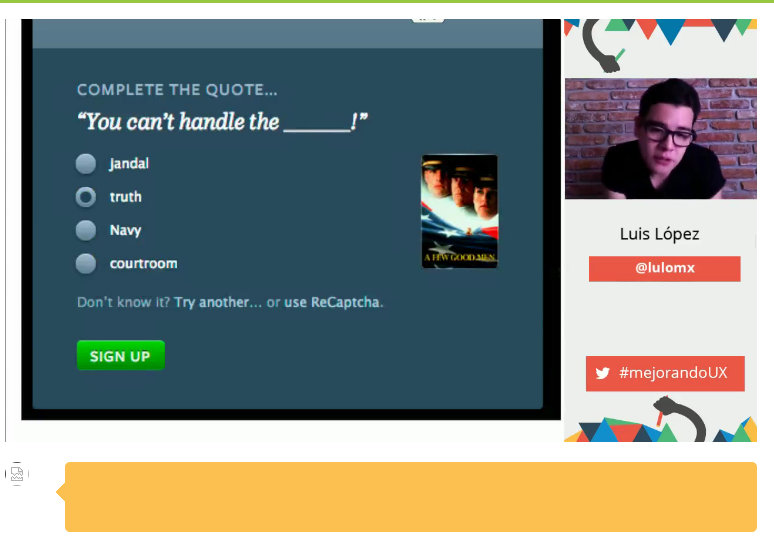
También explicó catchas creativos que mejoraban la experiencia de usuario, sobretodo si dicha creatividad se orientaba al producto.
 Y por cierto, aquí una buena manera de mostrar el error de una aplicación.
Y por cierto, aquí una buena manera de mostrar el error de una aplicación.
Ejemplo de un buen mensaje de error, de #Windows8, por @lulomx en #MejorandoUX: empatía, qué pasó y qué pasará. pic.twitter.com/5MO4n2X1Q4
— Oscar I Román Quispe (@oki_pe) February 15, 2014
También fue interesante las materias y disciplinas que debe aprender alguien que desea llegar a ser un diseñador de experiencia completo.
¿Quieres ser un diseñador de experiencia completo? Necesitas APRENDER esto: @lulomx en #mejorandoUX pic.twitter.com/fLx1n9QsHr
— Oscar I Román Quispe (@oki_pe) February 15, 2014
Bueno, este es el fin del pequeño resumen. Hubo otras ponencias, muy interesantes, pero el tiempo ya no me alcanzó para redactarlas. Se trató el tema de los lading pages, habló un fotógrafo e incluso se desarrollaron presentaciones al estilo ignite.
Aquí recomiendo los esquemas resumidos de Pau Velez (pueden encontrarlo en @PaUVeeLez).
Gracias! A @lulomx —Diseñar Experiencias— en #mejorandoUX pic.twitter.com/J2exflxrAo
— Pau Velez (@pauveelez) February 15, 2014
También en mejorando.la anunciaron que subirían los videos de la miniconferencia. Ah, por cierto, todos los tuits los podrás encontrar con el hashtag #MejorandoUX.
Aquí otros tuits
https://twitter.com/oki_pe/status/434801505300791296
https://twitter.com/freddier/status/434794892855103489
Lo importante del Diseño Gráfico Contemporáneo es que la dopamina haga su trabajo, Aprendido en #mejorandoux
— Christian Arana (@COANelmejor) February 15, 2014
Y como final, la línea de crecimiento de tuis: Topsy calcula un total de 1596 tuits con el hashtag.
¡Muchas gracias, mejorando.la!





Hola Oscar, tu blog esta genial 🙂 y los apuntes muy buenos o /
Hola Pau, tus apuntes también estuvieron geniales, me gustaron bastante \(^ ^)/
Saludos desde Perú.
¡Gracias!